Créer un sommaire cliquable et l’intégrer à vos articles à plusieurs avantages pour optimiser les performances de votre contenu. Dans cet article, je vous explique ce qu’est un sommaire cliquable. Quels sont ses avantages à intégrer une table des matières interactive. Je vous donne ensuite mes deux solutions gratuites clé en main pour le mettre en place avec ou sans code, avec ou sans plug-in.
Qu’est ce qu’un sommaire cliquable ?
Un sommaire cliquable est une table des matières interactive présente dans un document numérique comme une page web ou un PDF qui permet aux utilisateurs de naviguer facilement et rapidement vers différentes sections du document en cliquant sur les éléments du sommaire. Dans cet article, je vais me concentrer sur le sommaire à destination des pages web.
Pourquoi intégrer un sommaire interactif dans son article ?
Mettre en place un sommaire dynamique au sein de votre site internet présente plusieurs avantages. Que ce soit pour améliorer les performances de votre article ou pour améliorer l’expérience utilisateur, après avoir lu cet article vous n’envisagerez plus votre contenu sans table des matières.
Faire gagner du temps et faciliter la navigation
Créer un sommaire avec ancres dans un document HTML facilite la navigation et fait gagner du temps pour les raisons suivantes :
- Accès immédiat aux sections : Les ancres permettent aux utilisateurs de cliquer sur un lien dans le sommaire et d’être directement redirigés vers la section correspondante du document. Par exemple, cliquer sur « Chapitre 2 : Méthodologie » amène immédiatement à cette section sans avoir à faire défiler le contenu.
- Facilité d’utilisation : Un sommaire cliquable rend le document plus convivial, surtout pour les utilisateurs qui cherchent des informations spécifiques. Ils peuvent rapidement trouver ce qu’ils cherchent sans perdre du temps à parcourir l’ensemble du contenu.
- Structuration claire : Le sommaire offre une vue d’ensemble de la structure du document, ce qui aide les lecteurs à comprendre l’organisation et la hiérarchie des informations.
- Efficacité : Dans les documents longs ou complexes, trouver une section particulière peut être fastidieux. Les ancres réduisent le temps nécessaire pour localiser des informations spécifiques, augmentant ainsi l’efficacité de l’utilisateur.
- Réduction du scrolling : Moins de défilement signifie que les utilisateurs passent moins de temps à parcourir le document manuellement, ce qui est particulièrement utile sur les appareils mobiles où le défilement peut être moins pratique.
Faciliter la lecture des robots Google
Un sommaire bien structuré donne aux moteurs de recherche une idée précise de la structure et de l’organisation du contenu. Les robots peuvent facilement comprendre la hiérarchie des sections et sous-sections, ce qui améliore l’indexation.
De plus, les ancres créent des liens internes dans la page. Elles permettent aux robots de naviguer facilement d’une section à une autre. Cela aide les moteurs de recherche à explorer et à indexer toutes les parties du contenu plus efficacement.
Avantages pour le référencement naturel
Les avantages présentés précédemment offrent des opportunités d’amélioration pour votre référencement naturel.
Un sommaire cliquable améliore l’expérience utilisateur en rendant la navigation plus facile et plus rapide. Les moteurs de recherche tiennent compte des signaux d’expérience utilisateur (comme le temps passé sur la page et le taux de rebond). Ils peuvent classer plus favorablement les pages qui offrent une meilleure UX.
Un sommaire cliquable aide les moteurs de recherche à comprendre la structure et la hiérarchie du contenu, ce qui peut améliorer l’indexation et le classement des pages.
Egalement, un contenu bien structuré avec des ancres et des sections distinctes peut être plus susceptible d’apparaître dans des extraits en vedette (featured snippets) dans les résultats de recherche. Cela se produit souvent pour les contenus bien organisés répondant à des questions spécifiques.

Créer un sommaire cliquable sans plug-in en HMTL
Vous souhaitez créer un sommaire cliquable sur-mesure mais n’avez pas de notion de codage en HTML ? Pas de soucis, je vous aide à générer votre table des matières « from scratch ».
Le code HTML ci-dessous vous fournit la structure de base pour créer un sommaire cliquable. La première partie du code personnalise l’encadrement du sommaire. Vous pouvez personnaliser cette partie comme bon vous semble. La deuxième partie du code concerne le sommaire lui-même.
Les balises HTML ci-dessous représentent le contenu du votre article. Les titres se matérialisent avec les balises <h2> et <h3>, les paragraphes sont avec la balise <p>.
La balise <a href> est constituée de l’ancre de renvoi vers la section souhaitée dans votre article. En prenant de l’exemple de la section « Chapitre 1″, pour que l’ancre <a href= »#chapitre1 »> renvoie vers le titre « Chapitre 1 : Présentation générale », il est nécessaire que le titre soit écrit <h2 id= »chapitre1″>. Il faut que le « a href » et « id » soient identiques afin que le renvoi se fasse correctement.
Créer un sommaire dynamique avec plug-in WordPress
Etape 1 : Télécharger le plug-in Easy Table of Content
Vous pouvez télécharger le plug-in Easy Table of Content sur le site WordPress. Rendez-vous dans l’onglet « Extensions >> Ajouter une extension >> Téléverser une extension >> Activer et installer ».
Vous pouvez également installer le plug-in directement depuis votre backoffice WordPress. Allez dans « Extensions >> Ajouter une extension >> Tapez « Easy Table of Content » dans la barre de recherche >> Installez et activez l’extension.
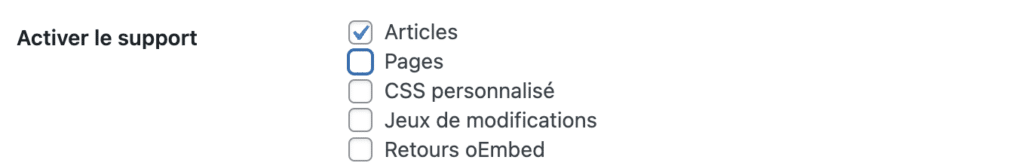
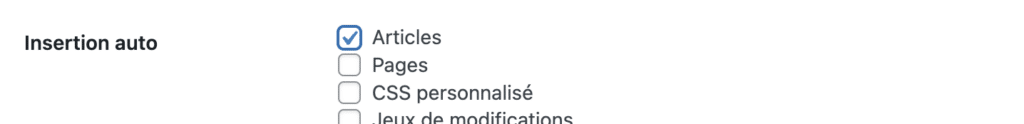
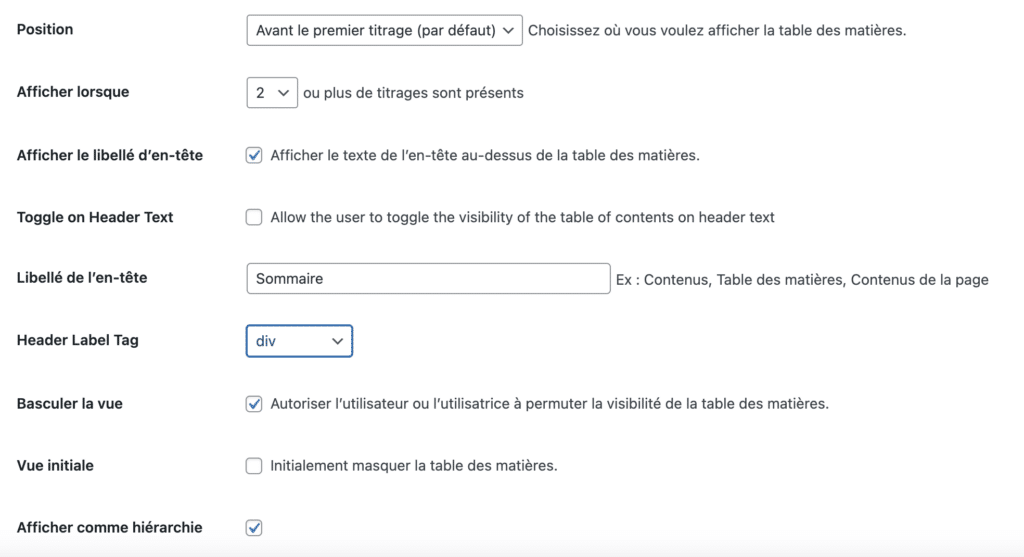
Etape 2 : Configurer le plug-in
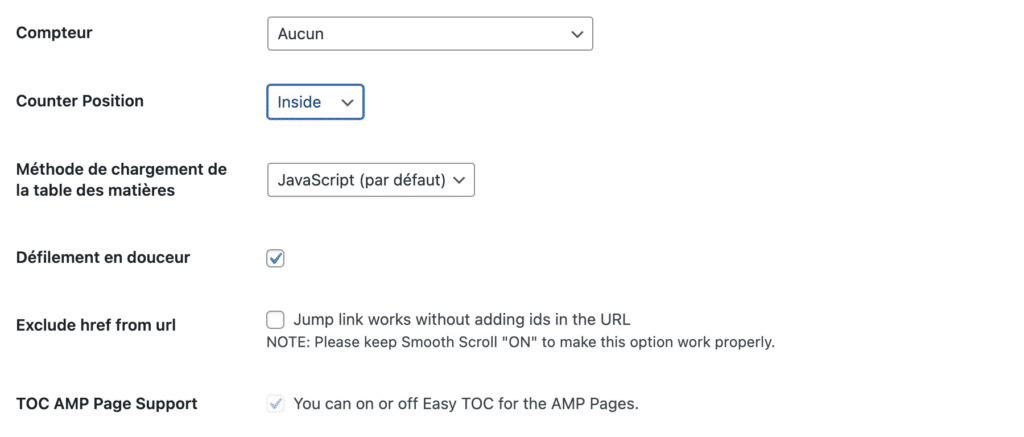
Accédez aux réglages du plug-in depuis votre menu WordPress dans « Réglages >> Table des matières ». Pour paramétrer le sommaire pour votre article, suivez les réglages ci-dessous :




Finissez en personnalisant l’apparence de votre menu selon vos envies.
Faire appel à un spécialiste de l’optimisation web
En tant que spécialiste en optimisation web, je suis ici pour maximiser la visibilité et l’efficacité de votre site internet. Grâce à des techniques de SEO comme la création de sommaire cliquable, je peux améliorer votre contenu pour augmenter significativement votre classement sur les moteurs de recherche. Cela se traduit par un accroissement du trafic organique, une meilleure expérience utilisateur, et une augmentation des conversions et des revenus. De plus, je m’engage à suivre et analyser en continu les performances de votre site, afin de réaliser des ajustements nécessaires et vous garantir un avantage concurrentiel durable.




